бэкэнд или фронтэнд что выбрать
Из фронтенда в бэкенд
К переходам внутри департаментов иногда относятся по-разному. Кому-то просто привычнее видеть любые карьерные изменения внутри одной компании через призму роста должностей. Кто-то не считает возможным сменить сферу деятельности, даже если она смежная с текущей. Третьи же в принципе уверены, что переход из департамента в департамент означает, что человек занимает позицию “ни рыба, ни мясо”, и вряд ли добьётся чего-то значимого.
При этом некоторые работодатели всячески это приветствуют и считают чем-то вроде предохранителя от выгорания – человек сменит фокус внимания, сменит департамент или отдел, но не сменит саму работу в целом.
Меня зовут Костя, и я работаю в QIWI почти 4 года. Сегодня расскажу вам, как успешно перешел из frontend-разработки в backend.
Frontend
В QIWI я с конца 2014 года, начинал работать как разработчик iOS–приложений, и, в принципе, пару лет занимался разработкой QIWI-кошелька. При этом не могу сказать, что было скучно – задачи были довольно разные и в рамках одного приложения: мы занимались интеграцией кошелька с другими нашими сервисами, чинили баги, подтягивали анимацию. Кроме этого, был занятный опыт по созданию приложения для Apple Watch. Потом немного расширил фокус и поработал еще и над iOS-приложением для «Совести».
И вот примерно тогда я начал потихоньку переходить в бэк. В плане гибкой методологии это даже удобно – я переключался, в первом спринте мог делать какие-то задачки по бэкенду, а во втором проводить интеграцию API, которое я же и написал.
Но в бэкенде на то время было слишком мало разработчиков и слишком здоровенный бэклог, так что в итоге я все же переключился на бэкенд полностью. То, что я делаю сейчас, это классические задачи бэкендера – пишу код в наших микросервисах, чиню баги, занимаюсь рефакторингом, постигаю Kotlin. Есть возможность работать и над свежим продуктом компании – QIWI Инвестор.
Кстати, не могу сказать, что за эти два года получилось как-то закостенеть во фронте, я отчетливо осознавал, что там тоже есть, куда развиваться. К примеру, я вижу, что сейчас происходит в команде мобильной разработки, и понимаю, что, останься я там, продолжил бы расти дальше вместе с ребятами.
Так что тут сложилась win-win ситуация – я хотел помочь команде и продукту (перевес в разработке был сильно не в сторону бэкендеров) и набраться новых знаний. Тимлиды все поняли и отпустили меня без каких-то претензий, продакт тоже.
Кроме этого, знания хотелось именно диверсифицировать, чтобы не привязываться к одной платформе (Android мне немного не по душе, но и Apple все же сдает позиции). Ну и было желание в случае чего уметь взять и сделать себе приложение самому (и фронт, и бэк), если вдруг появится какая-то клевая идея. Пока вот не пригодилось, правда.
Backend
Само собой, сама первая проблема, с которой сталкиваешься при таком переходе, это пробелы в матчасти. В моем случае это были некоторые тонкости работы с базами данных, но здесь помогла как способность к самообучению, так и команда – ребята отзывчивые и всегда готовы прийти на помощь и что-то подробно объяснить. В QIWI в принципе с обучением на любых этапах все хорошо, будь ты хоть джуниором в самом начале работы, хоть вот так реши и смени сферу пару лет спустя.
Никого не раздражало, что первое время я явно работал не так эффективно, потому что во многое надо было въезжать (но в долгосрочной перспективе команда-то все равно в выигрыше).
Конечно, у меня и до этого был небольшой опыт в разных сферах – мобильные игры и веб, но это все были, скорее, попытки нащупать что-то свое, нежели именно набивание практического серьезного опыта.
Впечатления от бэкенда после фронтенда
Нет работы с UI. Вообще. Раньше приходилось убивать время на исправление багов в UI, сейчас – нет. Минусы такого положения – конечный пользователь не видит результатов конкретно моей работы, как это было с фронтом. Я пытался определить, что же сложнее – бэк или фронт, и понял, что (лично для меня) тяжелее всегда было работать с многопоточностью и сетевым стеком. И тут уже не так важно – за фронт ты или за бэк. На фронте я просто столкнулся с такими задачами впервые, без подготовки, а на бэкенде уже с каким-никаким опытом.
Набраться опыта и делать что-то крутое можно в любой области, было бы желание и усидчивость, здесь практики сходятся – сделать что-то (и сделать хорошо), и чтобы это работало надежно и легко поддерживалось. Причем для бэкендера не столь критично наличие или отсутствие опыта во фронте. Если разраб учитывает все мелочи, сам продумывает корнер-кейсы и в целом понимает, как будут использовать его API, то он и без фронт-знаний сделает все, как надо.
Мне проще обнаруживать возможные проблемы как раз потому, что я знаю особенности реализации наших мобильных приложений. Но это не какая-то сверхспособность – это набор знаний, которыми так или иначе обрастает любой бэкендер, который часто работает с фронтами.
Что в итоге
Backend-разработка стала для меня еще одним хорошим опытом – я научился писать код и проводить ревью, продумывать архитектуру. Это на самом деле интересно.
Но при этом, попробовав вживую что фронт, что бэк, я не скажу, что в случае чего сразу выбрал бы бэкенд в самом начале карьеры. Для меня все же важно видеть и понимать, как мой продукт воспринимают пользователи. С бэкендом это все довольно призрачно.
Скорее всего, выбирая сферу сейчас, я бы пошел в геймдев или веб-фронтенд. Веб все еще остается хорошей платформой для запуска новых продуктов, и при этом перестал быть жутким и сложным для понимания. Все эти туториалы из спагетти-кода и callback-hell остались далеко позади, к счастью.
Frontend и backend: различия, особенности и требования к специалистам
Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению.
В этом материале речь пойдет о различиях этих направлений, их особенностях и требованиям к разработчикам.
Понятие Frontend-разработки
Под понятием Frontend подразумевается разработка видимого для пользователя интерфейса и всех функций, с которыми он может взаимодействовать. По сути, когда вы переходите на любой сайт, то видите там кнопки, текст, различную анимацию и другие составляющие – все это реализовано при помощи фронтенда. Для создания этих элементов используются три разных языка – HTML, CSS и JavaScript.
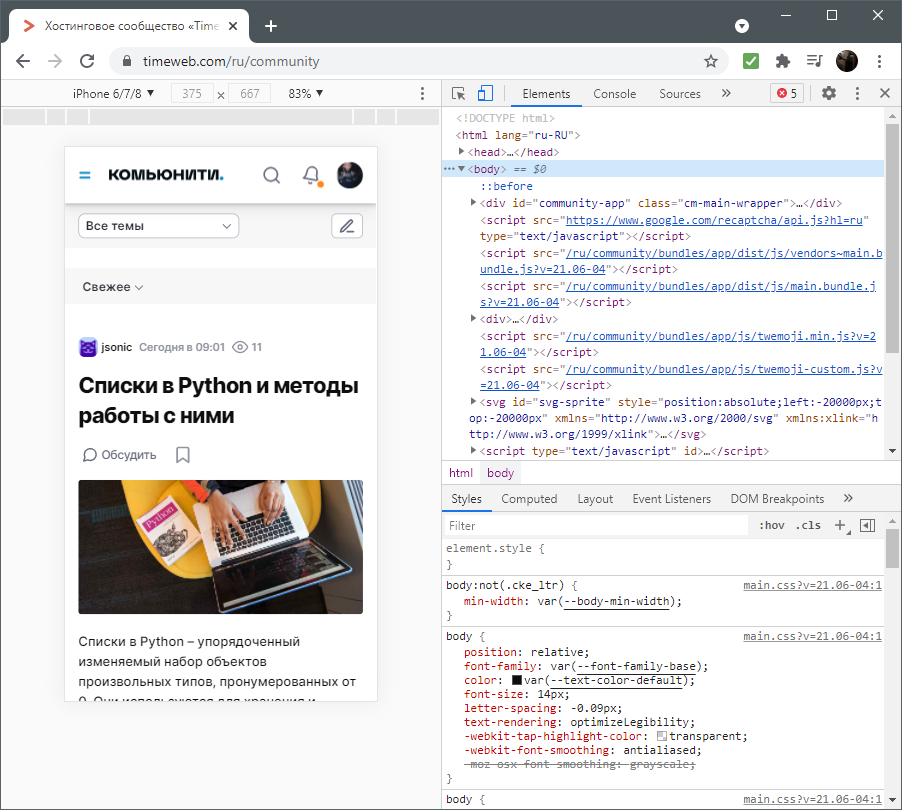
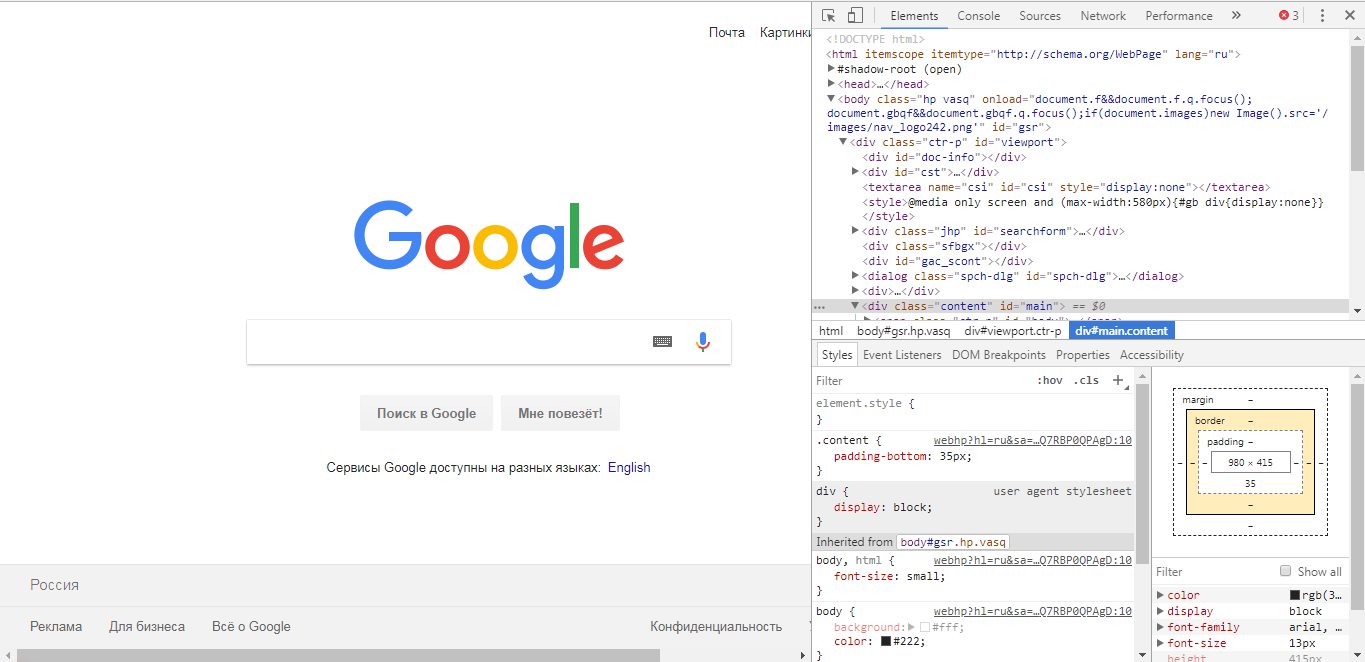
Посмотрите на структуру страницы прямо сейчас – для этого на любом сайте вызовите консоль разработчика, нажав клавишу F12. Вы увидите набор строчек кода, которые и формируют внешний вид данной страницы.
Код страницы используется для описания всего видимого: шрифтов, картинок, размеров элементов, анимаций, всплывающих окон, звуков при нажатиях и всего другого, с чем может взаимодействовать пользователь. За каждую из частей интерфейса отвечают разные языки. Как раз те, что и должен выучить frontend-разработчик.
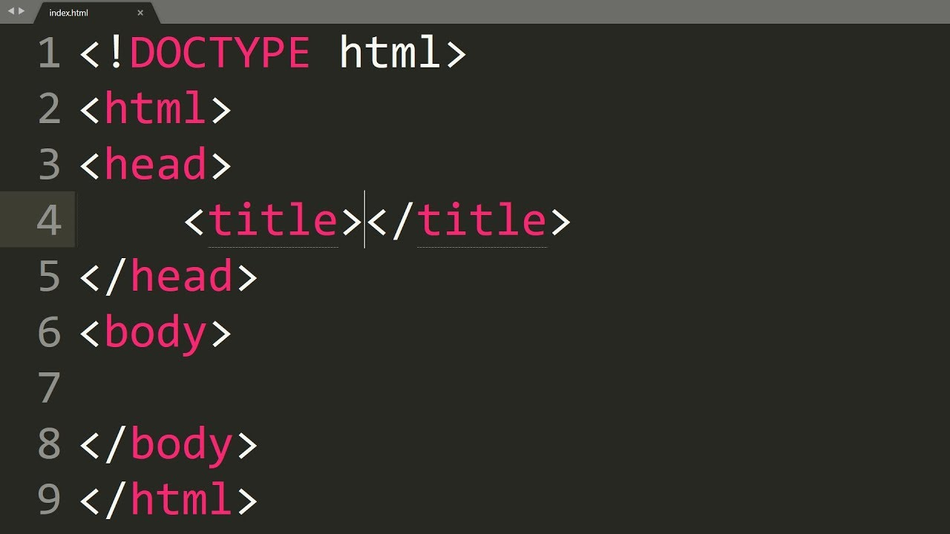
Основной инструмент в этой сфере – язык гипертекстовой разметки HTML. Он нужен в основном для разметки документа, то есть страницы в браузере. С помощью него разработчик создает структуру, добавляет заголовки, списки и осуществляет другое форматирование контента.
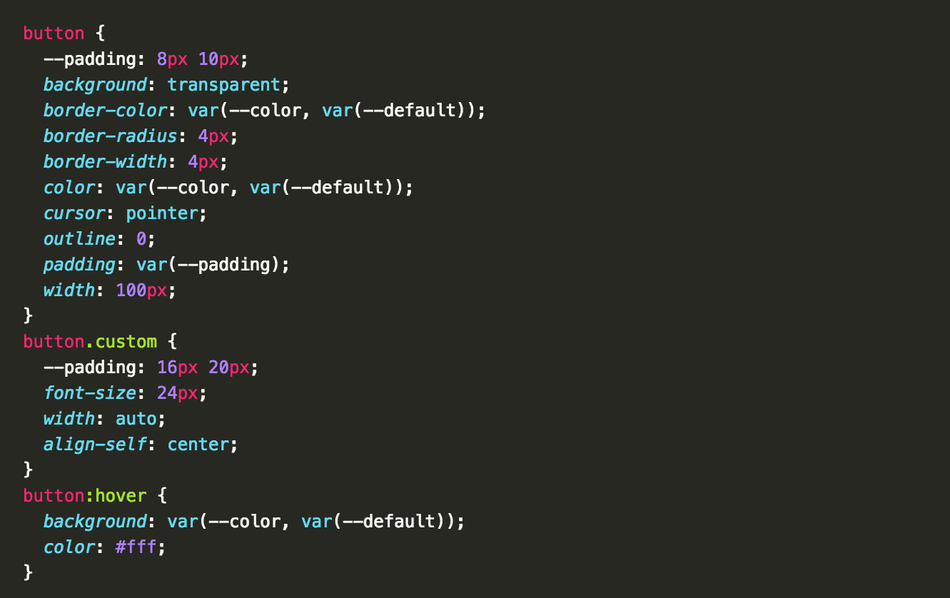
Если разработчик учит HTML, он обязательно осваивает и CSS (Cascading Style Sheets). Этот язык отвечает за внешний вид страницы. С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML.
JavaScript
С помощью JavaScript реализуется выполнение различных действий на странице, то есть добавляется анимация и отклик на запросы пользователя. Например, страница реагирует на перемещение курсора и клики мышкой, изменяя поведение элементов в соответствии с действиями пользователя. Благодаря JS осуществляется отправка и получение данных с сервера без необходимости перезагрузки страницы, а значит, некоторые задачи реализуются более просто, например, когда речь идет об отправке и получении сообщений.
Фронтенд – это сфера, в которой разработчик создает видимые для пользователя элементы интерфейса и все функции для взаимодействия с сайтами и приложениями. Все это тесно связывается с бэкендом, о котором пойдет речь далее.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
отправка информации от пользователя,
ее обработка на сервере,
получение информации и форматирование кода в читаемый вид.
Используемые языки программирования в бэкенде
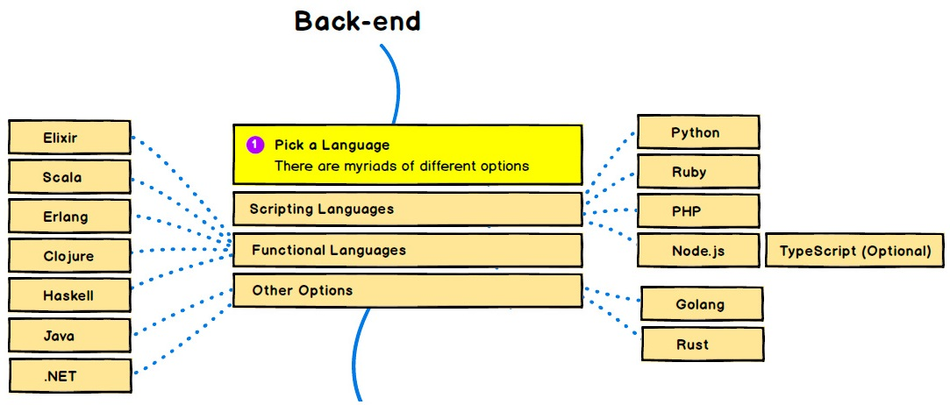
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Варианты взаимодействия frontend и backend
В завершение рассмотрим несколько примеров того, как взаимодействуют между собой две эти сферы разработки. О принципах работы уже шла речь выше, поэтому остается только разобраться во взаимосвязи этих сфер. Разделим принципы работы на четыре популярных варианта:
Первый тип подразумевает отправку HTTP-запроса на сервер, где она ищется, встраивается в шаблон и возвращается пользователю в читаемом виде HTML-страницы.
Есть еще инструментарий под названием AJAX. В таком случае запрос отправляется при помощи JavaScript, который подключен в веб-обозревателе. Ответ возвращается в XML или JSON, а с чтением этих форматов отлично справляется JS.
Существуют одностраничные сайты, загружающие данные без предварительного обновления страницы. Осуществляется данная операция при помощи AJAX или фреймворков Angular и Ember.
Подключаемые библиотеки Ember или React предназначены для использования приложения одновременно на сервере и в клиентской части. Две рассматриваемые сферы связываются через AJAX и HTML-код с обработкой на сервере.
Подводя итоги, хочется отметить, что требования к специалистам в backend и frontend разные, обычно каждый занимается своим делом, но есть и fullstack-разработчики, одновременно программирующие как логику сайта/приложения, так и его внешний вид. Вам понадобится ознакомиться с приведенными схемами и языками программирования, чтобы понять, что вам ближе.
Выбираем профессию frontend- и backend-разработчика: принципы и отличия
Статья о том, что такое frontend- и backend-разработка, чем отличаются и как взаимодействуют между собой. Разбираемся и выбираем себе направление.
Традиционно эти две сферы разработки разделяют на сцену и закулисье. Во frontend вы работаете на глаза пользователя, в backend же — на его опыт и ощущения. В Skillbox мы учим и frontend, и backend. Остается только выбрать направление своей будущей профессии. А теперь подробнее.
Что такое
frontend-разработка?
Frontend — это разработка пользовательского интерфейса и функций, которые работают на клиентской стороне веб-сайта или приложения. Это всё, что видит пользователь, открывая веб-страницу, и с чем он взаимодействует.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Frontend-разработчик сотрудничает с дизайнерами, программистами
и UX-аналитиками, чтобы создавать удобный и востребованный продукт.
Чтобы наглядно понять frontend-разработку, откройте страницу любого сайта — перед собой вы увидите интерфейс. Щёлкнув правой кнопкой мыши, откроете код страницы в браузере.
Это и есть пример работы frontend-разработчика, он скачивается в браузер пользователя, и его можно увидеть своими глазами. Код страницы описывает цвета, вёрстку, шрифты, расположение графических элементов и так далее.
Компоненты frontend-разработки
Что такое
backend-разработка?
Backend-разработка — это набор аппаратно-программных средств, при помощи которых реализована логика работы сайта. Попросту говоря, это то, что скрыто от глаз пользователя и происходит вне его браузера и компьютера.
Например, когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, frontend заканчивается и начинается backend. Ваш запрос отправляется на сервер Google или «Яндекса», где расположены алгоритмы поиска. Именно там случается всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону frontend.
По большому счёту, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.
Backend — это процесс объединения сервера с пользователем.
Компоненты backend-разработки
Backend-разработчик применяет те инструменты, что доступны на его сервере. Он вправе выбрать любой из универсальных языков программирования, например, Ruby, PHP, Python, Java. Всё зависит от конкретного проекта и задачи заказчика.
Также для backend-разработки используются системы управления базами данных:
В зависимости от продукта обязанности backend-разработчика сильно меняются. Такой специалист может создавать и интегрировать базы данных, обеспечивать безопасность или настраивать технологии резервного копирования и восстановления.
Как взаимодействуют frontend и backend?
Взаимодействие frontend и backend происходит по кругу:
Этими работами занимаются разные специалисты, но каждому из них желательно понимать принципы, по которым работают коллеги. Даже дизайнеру интерфейсов важно хотя бы в общих чертах знать, что представляет собой backend проекта, которым он занимается. Это поможет адекватно оценить, какие технические возможности есть у сайта или приложения.
Существует несколько вариантов взаимодействия frontend и backend:
Обязанности frontend- и backend-разработчиков, как правило, разделены, но бывают моменты, когда программист решает проблемы как на стороне сервера, так и в клиентской части. Оба вида разработки подразумевают и технические, и творческие компоненты. Нередко на рынке встречаются специалисты, которые уверенно чувствуют себя как во frontend, так и в backend и могут совмещать их.
Заключение
Начать свой путь в обеих отраслях можно с 12-месячного курса Skillbox «Профессия веб-разработчик». Он подходит для новичков и программистов с небольшим опытом. За год вы на практике изучите основные языки программирования и создадите портфолио, которое поможет найти перспективную и хорошо оплачиваемую работу.
Стать программистом: фронтенд vs бэкенд
Чем занимается каждое из направлений
Фронтенд-разработка
Занимается версткой и программированием страниц. Всё, что вы видите и с чем взаимодействуете на сайтах: дизайн, кнопки, листалки, схемы — относится к этому направлению разработки.

Задачи фронтенд-разработчика — сверстать и «оживить» сайт, обеспечить корректность его работы на всех устройствах. Для этого специалисту необходимо знание языков разметки HTML и CSS и языка программирования JavaScript, а также педантичность и внимательность.
Часто для перехода в ИТ-сферу выбирают именно фронтенд-разработку. Она не требует углубленного знания математики и подходит людям и с гуманитарным складом ума.
Бэкенд-разработка
Отвечает за внутреннюю функциональность сайта. Бэкенд-разработчик работает с сервером — невидимой частью сайта, где хранится вся информация. Он создает базы данных и управляет ими, проводит интеграции с внешними сервисами и занимается всем, что находится «под капотом» сайта.
Работу бэкенд-разработчика обычный пользователь увидеть не может, но именно благодаря ей сайт функционирует.
«Бэкенд есть у сайтов, мобильных приложений и даже у игр. Последние тоже „общаются“ с серверами и передают данные о вашей игре. Все платежные системы, системы оповещения, отправки писем и многое другое — все делается на бэкенде». Алексей Симоненко, директор по развитию в HTML Academy
Для бэкенда существует несколько языков программирования: PHP, Python, Ruby и другие. Поскольку они сильно отличаются между собой, мы остановимся на одном из них — PHP.
PHP — один из самых популярных и стабильных языков бэкенд-разработки. По данным W3tech.com, на нем написано 79% сайтов. PHP находится в топе языков программирования более 20 лет.
Рынок труда для фронтенд- и бэкенд-разработчиков на PHP
Динамика вакансий
По данным hh.ru, оба направления востребованы примерно одинаково. При этом востребованность специалистов растет.
Уровень конкуренции
Уровень конкуренции за рабочие места среди бэкенд-разработчиков ниже, чем у фронтенд-разработчиков и в целом по рынку. В апреле 2021 года hh.индекс (соотношение количества активных резюме к вакансиям) составлял:
Уровень зарплат фронтенд- и PHP-разработчиков (по данным hh.ru за 2021 год), в рублях
Уровень зарплат для фронтенд-разработчиков несколько выше, чем для PHP-разработчиков.
Зарплата PHP-разработчиков находится в диапазоне от 75 до 155 тысяч рублей, в среднем специалисты получают 110 тысяч рублей. Зарплата фронтенд-разработчиков лежит в диапазоне от 85 до 180 тысяч рублей и в среднем составляет 125 тысяч рублей.
| Регион | Направление разработки | 1-й квартиль (минимум по рынку), тыс. руб | 2-й квартиль (медианная зарплата), тыс. руб | 3-й квартиль (максимум по рынку), тыс. руб |
|---|---|---|---|---|
| Россия | PHP | 75 | 110 | 155 |
| Россия | Фронтенд | 85 | 125 | 180 |
| Москва | PHP | 100 | 140 | 175 |
| Москва | Фронтенд | 110 | 150 | 200 |
| Санкт-Петербург | PHP | 85 | 120 | 160 |
| Санкт-Петербург | Фронтенд | 100 | 140 | 180 |
| Регионы | PHP | 60 | 100 | 130 |
| Регионы | Фронтенд | 70 | 100 | 150 |
Какой вы программист?
Итак, оба направления важны, востребованы и взаимосвязаны. При этом качества, которые требуются в работе, разные. Собрали основные отличия фронтенда и бэкенда в одну табличку, чтобы вы могли определиться, какое направление вам больше подходит.
| 🌟 Фронтенд-разработчик | 🔥 Бэкенд-разработчик |
|---|---|
| ✓ Визуальная часть То, что вы делаете, видно сразу. Эстетика, педантичность и быстрый результат. | ✓ Глубинное устройство Бэкенд не покажешь маме со словами «Смотри, это я сделал», но без него ничего не работает. |
| ✓ Узкая направленность Фронтенд — всегда верстка и программирование на JavaScript. | ✓ Возможность выбора Много языков программирования. Возможность работать сразу на нескольких популярных языках. |
| ✓ Постоянные обновления Фронтенд постоянно развивается — и разработчикам придется учиться всегда. | ✓ Стабильность Радикальные изменения в бэкенде происходят редко. Это направление требует фундаментальных знаний. |
| ✓ Низкий порог входа Освоить фронтенд может даже человек с гуманитарным складом ума. Где-то придется подтянуть математику, но в целом всё реально. | ✓ Хардкор Приготовьте знание и любовь к математике, сложным задачам, оптимизации, алгоритмам и всему техническому. Только бэкенд, только хардкор! |
Чтобы выбор был еще проще, пройдите бесплатный тренажер « Знакомство с веб-разработкой». За два дня вы на практике познакомитесь с HTML, CSS, JavaScript и PHP и точно определитесь.
Полноценное обучение
Для тех, кто готов погрузиться в программирование, в HTML Academy открыт набор на программы «Фронтенд-разработчик» и «Бэкенд-разработчик». Обучение фронтенду займет у вас 1 год и 3 месяца, бэкенду — 1 год и 2 месяца.
На каждой из программ вас ждут:
Что выбрать — frontend или backend
В веб-разработке два пути — frontend и backend. Есть ещё «срединный», объединяющих их — fullstack, но всё равно надо с чего-то начинать. В этом году, как и всегда, лучше выбирать то, что нравится. Эта статья поможет определиться.
Содержание:
В чём разница
Фронтенд
Фронтенд-разработчик отвечает за то, что видно пользователю. На примере вышивки — он делает её лицевую, переднюю часть. Только если вышивка неподвижна, то фронтенд-разработчик оживляет статичный макет дизайна, превращая в удобный интерфейс. То есть создаёт функциональную страницу, где можно нажимать кнопки, вводить данные и так далее. При этом он заботится, чтобы её корректно отображали устройства и браузеры.
Бэкенд
Бэкенд-разработчик отвечает за то, чего пользователю не видно — всё, что спрятано «под капотом», то есть работает на сервере. Например, когда заказывая Uber, вы вводите адрес, выбираете тип машины и оплачиваете поездку, то за «магию», которая срабатывает на другой стороне, отвечает backend. В интернет-магазинах бэк отвечает за невидимую пользователем связь отправки товара в корзину, покупки и оплаты.
Типичные задачи
Фронтенд
Вёрстка и создание динамических интерфейсов. Этот тип задач доминирует в сотрудничестве со студиями и на фрилансе. Там одно из самых востребованных направлений — разработка типовых интернет-магазинов (не на движке, если речь о фронте). Небольшие студии могут нагружать фронта задачами верстальщика — вплоть до создания рассылок.
Работа с SPA (Single Page Application). Разработка SPA и реализация отдельных фич зачастую требуются в продуктовой разработке. Например, для банковского приложения это может быть создание калькулятора, изменяемых графиков, конвертеров валют.
Бэкенд
Создание CRUD (акроним от англ. create, read, update, delete). Самая простая задача. Например, если на сайте создаётся профиль пользователя, то бэку нужно написать код, который позволит сохранять изменения, возвращать профиль, а также его удалять.
Структурирование, обработка данных и оптимизация доступа к ним. Данные, которые получаются с фронта, нужно правильно сохранять и обрабатывать, они должны быть в правильной и согласованной структуре. Это и организовывает бэк, работая с базами данных, кэшами, поисковой индексацией.
Внешняя интеграция. Подключение внешних ресурсов, партнёрских API и так далее. Здесь много исследовательской работы: почитать документацию, спроектировать так, чтоб если партнёр упал, то это не ломало приложения.
Необходимый минимум знаний
Фронтенд
База. Для создания простых посадочных страниц достаточно изучить:
Фреймворки. Чтобы разрабатывать динамичные страницы и более сложные SPA, нужно освоить хотя бы один JS-фреймворк. Сейчас наиболее актуальны:
Бэкенд
База. Необходимый минимум для джуна:
Фреймворки. При использовании Go во фреймворках нет необходимости, для остальных языков сейчас актуальны такие:
Где брать знания
Фронтенд
Бэкенд
Зарплаты
В целом фронт и бэк не сильно отличаются по зарплате, если мы говорим именно о фронтэнде, а не о вёрстке. Но всё-таки бэк немного выигрывает по деньгам.
Фронтенд
В среднем по данным hh.ru на рынке труда здесь такие цифры:
Бэкенд
Среди самого бэка у PHP-разработчиков статистически чуть-чуть ниже зарплата. Но в целом цифры такие:
Конечно, зарплата зависят от необходимых языков и технологий. Кроме того, важно понимать, что на неё влияет тип проекта. Так, работа в студиях — зачастую простые задачи и небольшие деньги. Но без дополнительных усилий по самообразованию такая работа не особо способствует карьерному росту. В то время как продуктовая разработка зачастую интереснее по деньгам, задачам и стеку технологий.
Что же выбрать
Фронтенд
Идеальный выбор, если:
Анна Русяева, преподаватель по фронтенду:
«Я выбрала фронт, потому что он проще и динамичнее, чем бэк. Это работа с интерфейсами, поэтому ты делаешь и практически сразу видишь результат. Я работала на C++, знаю C#, Java пробовала, и мне не очень понравилось — сложно и скучно».
Бэкенд
Это ваш выбор, если:
Илья Зобенько, преподаватель по бэкенду:
«Я писал на PHP и всё по классике шло в fullstack, но вёрстка меня просто вымораживала. Именно вёрстка, ведь фронтовые штуки (React, Vue) классные. Но всё равно больше удовольствия я получал, когда прорабатывал бэк, поэтому постепенно смещался туда и благо успешно.
Кстати, ни разу не встречал фронта без бэковского бэкграунда, который бы дорос до технического директора или техлида (не тимлида, которым фронт тоже легко станет). Бэк даёт знания другого формата, позволяя активнее расти в управленческие должности. Поэтому, если есть желание уйти в техлида, который должен спроектировать решение, архитектуру накидать, то у бэка больше перспектив».
Ещё не определились? Вас может заинтересовать программа «Разработчик», которая даёт базу для максимально осознанного выбора направления в IT и позволяет открыть свой бизнес в этой сфере.
В веб-разработке два пути — frontend и backend. Есть ещё «срединный», объединяющих их — fullstack, но всё равно надо с чего-то начинать. В этом году, как и всегда, лучше выбирать то, что нравится. Эта статья поможет определиться.
Содержание:
В чём разница
Фронтенд
Фронтенд-разработчик отвечает за то, что видно пользователю. На примере вышивки — он делает её лицевую, переднюю часть. Только если вышивка неподвижна, то фронтенд-разработчик оживляет статичный макет дизайна, превращая в удобный интерфейс. То есть создаёт функциональную страницу, где можно нажимать кнопки, вводить данные и так далее. При этом он заботится, чтобы её корректно отображали устройства и браузеры.
Бэкенд
Бэкенд-разработчик отвечает за то, чего пользователю не видно — всё, что спрятано «под капотом», то есть работает на сервере. Например, когда заказывая Uber, вы вводите адрес, выбираете тип машины и оплачиваете поездку, то за «магию», которая срабатывает на другой стороне, отвечает backend. В интернет-магазинах бэк отвечает за невидимую пользователем связь отправки товара в корзину, покупки и оплаты.
Типичные задачи
Фронтенд
Вёрстка и создание динамических интерфейсов. Этот тип задач доминирует в сотрудничестве со студиями и на фрилансе. Там одно из самых востребованных направлений — разработка типовых интернет-магазинов (не на движке, если речь о фронте). Небольшие студии могут нагружать фронта задачами верстальщика — вплоть до создания рассылок.
Работа с SPA (Single Page Application). Разработка SPA и реализация отдельных фич зачастую требуются в продуктовой разработке. Например, для банковского приложения это может быть создание калькулятора, изменяемых графиков, конвертеров валют.
Бэкенд
Создание CRUD (акроним от англ. create, read, update, delete). Самая простая задача. Например, если на сайте создаётся профиль пользователя, то бэку нужно написать код, который позволит сохранять изменения, возвращать профиль, а также его удалять.
Структурирование, обработка данных и оптимизация доступа к ним. Данные, которые получаются с фронта, нужно правильно сохранять и обрабатывать, они должны быть в правильной и согласованной структуре. Это и организовывает бэк, работая с базами данных, кэшами, поисковой индексацией.
Внешняя интеграция. Подключение внешних ресурсов, партнёрских API и так далее. Здесь много исследовательской работы: почитать документацию, спроектировать так, чтоб если партнёр упал, то это не ломало приложения.
Необходимый минимум знаний
Фронтенд
База. Для создания простых посадочных страниц достаточно изучить:
Фреймворки. Чтобы разрабатывать динамичные страницы и более сложные SPA, нужно освоить хотя бы один JS-фреймворк. Сейчас наиболее актуальны:
Бэкенд
База. Необходимый минимум для джуна:
Фреймворки. При использовании Go во фреймворках нет необходимости, для остальных языков сейчас актуальны такие:
Где брать знания
Фронтенд
Бэкенд
Зарплаты
В целом фронт и бэк не сильно отличаются по зарплате, если мы говорим именно о фронтэнде, а не о вёрстке. Но всё-таки бэк немного выигрывает по деньгам.
Фронтенд
В среднем по данным hh.ru на рынке труда здесь такие цифры:
Бэкенд
Среди самого бэка у PHP-разработчиков статистически чуть-чуть ниже зарплата. Но в целом цифры такие:
Конечно, зарплата зависят от необходимых языков и технологий. Кроме того, важно понимать, что на неё влияет тип проекта. Так, работа в студиях — зачастую простые задачи и небольшие деньги. Но без дополнительных усилий по самообразованию такая работа не особо способствует карьерному росту. В то время как продуктовая разработка зачастую интереснее по деньгам, задачам и стеку технологий.
Что же выбрать
Фронтенд
Идеальный выбор, если:
Анна Русяева, преподаватель по фронтенду:
«Я выбрала фронт, потому что он проще и динамичнее, чем бэк. Это работа с интерфейсами, поэтому ты делаешь и практически сразу видишь результат. Я работала на C++, знаю C#, Java пробовала, и мне не очень понравилось — сложно и скучно».
Бэкенд
Это ваш выбор, если:
Илья Зобенько, преподаватель по бэкенду:
«Я писал на PHP и всё по классике шло в fullstack, но вёрстка меня просто вымораживала. Именно вёрстка, ведь фронтовые штуки (React, Vue) классные. Но всё равно больше удовольствия я получал, когда прорабатывал бэк, поэтому постепенно смещался туда и благо успешно.
Кстати, ни разу не встречал фронта без бэковского бэкграунда, который бы дорос до технического директора или техлида (не тимлида, которым фронт тоже легко станет). Бэк даёт знания другого формата, позволяя активнее расти в управленческие должности. Поэтому, если есть желание уйти в техлида, который должен спроектировать решение, архитектуру накидать, то у бэка больше перспектив».
Ещё не определились? Вас может заинтересовать программа «Разработчик», которая даёт базу для максимально осознанного выбора направления в IT и позволяет открыть свой бизнес в этой сфере.